آموزش افزودن webp به فتوشاپ در Windows و macOS
در این آموزش به زبان ساده، نحوه افزودن webp به فتوشاپ را یاد میگیریم.
برایتان آشنا نیست؟ یک عکس را از گوگل یا سایتهایی مثل Shutterstock دانلود کردید و میخواهید آن را با فتوشاپ ویرایش کنید. اما فتوشاپ خطایی میدهد با این مضمون که “عمرا اجازه بدم با WebP کار کنی!” در این شرایط احتمالا اولین کاری که میکنید استفاده از مبدلهای جادویی تحت وب است. یعنی مثلا گوگل میکنید “تبدیل webp به jpg” یا “webp converter” و روی لینک اول کلیک میکنید. ایده بدی نیست اما فراموش نکنید این تبدیل فرمت به کیفیت عکس شما آسیب میزند. اگر هم صاحب سایت وردپرسی هستید، پلاگینهایی مثل WebP Converter for Media اجازه تبدیل فرمت WebP را میدهند. اما شاید دلتان بخواهد قبل از آپلود عکس کمی آن را در فتوشاپ ویرایش کنید.
معرفی کاربردیترین کلیدهای ترکیبی فتوشاپ (57 کلید میانبر) در نسخههای مختلف (CS و CC)
WebP در چند خط
WebP یک فرمت فایل نسبتا جدید است که میخواهد در رقابتی سنگین جای فرمتهایی مثل JPEG، گیف و PNG را بگیرد! غول بزرگی به نام گوگل پشت ساخت این فرمت قرار دارد و به نظر آینده درخشانی در انتظار آن خواهد بود. هر چند در حال حاضر WebP سهم ناچیزی در دنیای تصاویر دارد، اما بعید نیست در آیندهای نزدیک گوگل فرمت تصویر خودش را در بازار سلطه کند.
چرا نیاز به تبدیل WebP داریم؟
در حالت عادی، فتوشاپ از فرمت WebP پشتیبانی نمیکند. اگر عکسی را با این پسوند به نرم افزار Photoshop اضافه کنید، با خطای زیر مواجه خواهید شد:
به همین خاطر برای ویرایش تصاویر خود در فتوشاپ، نیاز به تبدیل WebP به فتوشاپ داریم. در ادامه نحوه افزودن webp به فتوشاپ را با یک پلاگین کاربردی و کاملا امن یاد میگیریم.
نحوه افزودن webp به فتوشاپ
در قدم اول، با کلیک روی لینک زیر پلاگین موردنظر را دانلود کنید:
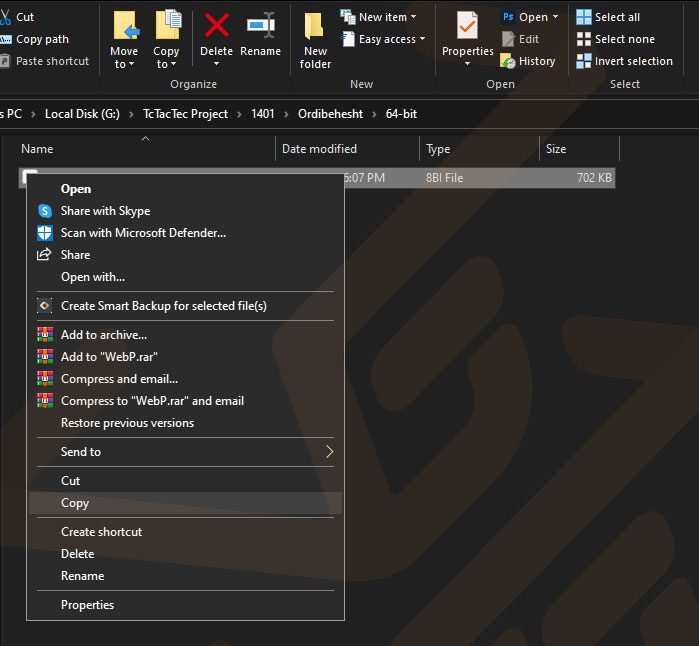
بعد از دانلود، فایل را از حالت فشرده خارج کنید. دو پوشه 32-bit و 64-bit را مشاهده میکنید. با توجه به معماری فتوشاپ خود، وارد یکی از پوشهها شوید. سپس فایل داخل پوشه که WebP نام دارد را Copy کرده و از کامپیوتر خود وارد مسیر زیر میشویم:
C:\Program Files\Adobe\Adobe Photoshop CC
در نهایت از این بخش وارد پوشه Plug-Ins شده و فایل را همانجا Paste میکنیم.
کار تمام است. از داشتن فرمت WebP در فتوشاپ لذت ببرید 🙂
چند نکته را مرور کنیم:
شماره 1. اگر از macOS استفاده میکنید، فایل WebP را به این مسیر منتقل کنید:
/Library/Application Support/Adobe/Plug-Ins/CC
شماره 2. اگر فتوشاپ را جایی غیر از درایو C نصب کردید، باید به درایو و پوشه محل نصب خود مراجعه کنید.
بعد از انجام این کارها تصاویر با فرمت WebP به فتوشاپ اضافه میشوند و هنگام خروجی گرفتن میتوانید تصویر خود را با این فرمت ذخیره کنید.
خبر خوش: فتوشاپ بالاخره در نسخه 23.2 پشتیبانی از فرمت WebP را به نرمافزار خود اضافه میکند و دیگر نیازی به نصب پلاگین نیست. Ounbaman